おなじみ、アン・ハサウェイです。
今回、わたくしは会社のチラシ作りにチャレンジでっす!
チラシ全体のデザインを編集するソフトを
一般的にドロー系ソフトというそうで。
メジャーなものだと、イラストレーターですね。
これは、有料の高級なソフトです。
うちには、そんな余裕ありませんので
同じくらい高機能な “Inkscape”(インクスケープ)という
無料ソフトをダウンロードしてみることに!
イラストだけでなく、ロゴの作成やレイアウトなどなど用途はたくさん!
拡大縮小してもデータが劣化しないためサイズも自由自在に☆
今流行りのDIYで使うステッカーなどの素材作りにも大活躍のアプリなのです。
私は、MacBookを使っておりますので
Mac版のダウンロードを書いていきたいと思います。
なにかと、Mac版はややこしく、苦戦いたしました。。
最初にAmazonでコレを買います。
この本では、レッスンの章で手順に従って実行していくことで
イラストやロゴなどを作成していき、基本的な操作やツールの使い方を
身に付けていく事が出来るとうい優れものです^^
“XQuartz” をインストール
インクスケープのページに飛びます。

ダウンロードへ進み。。
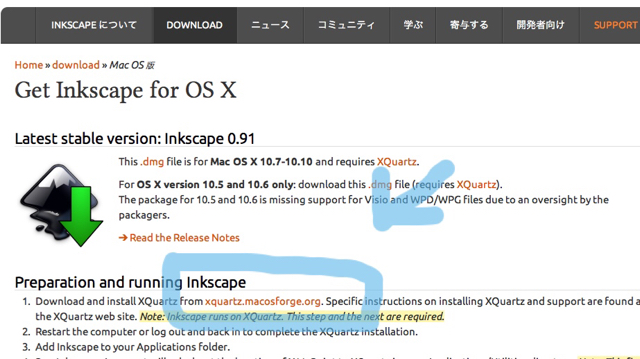
Mac版のインクスケープを使うには、インクスケープを
ダウンロードする前にXQuartzをインストールしなければなりません。
XQuartzとは、Mac上で動作するUNIXのデスクトップ描画技術でして、
インクスケープのようにUNIX由来のアプリを動かすためには
XQuartzが必要となります。コレがないとアプリが起動しません!

この青丸から XQuartzのダウンロードができます
ここは、手順に沿っていけばok
Inkscapeをインストール

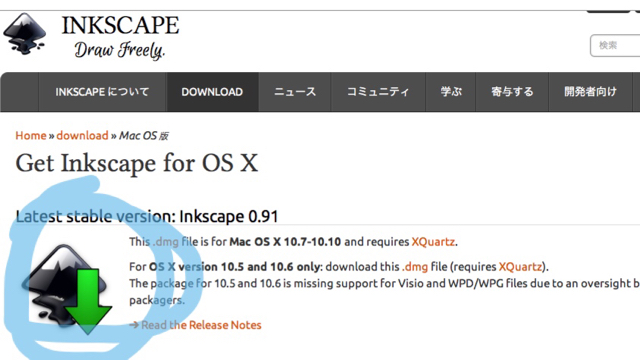
この青丸のダウンロードアイコンをクリックして
インクスケープのインストーラーをダウンロード。
ここも手順通りでイケマす。
Inkscapeの動作環境を整える
※ここが重要です。
このままだと、表記が英語のままになってしまうため
日本語表記に変更させます。
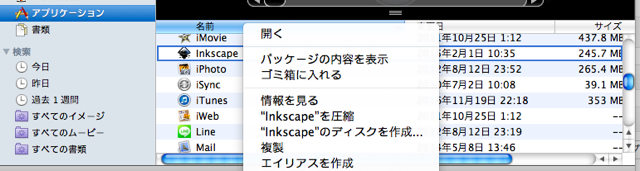
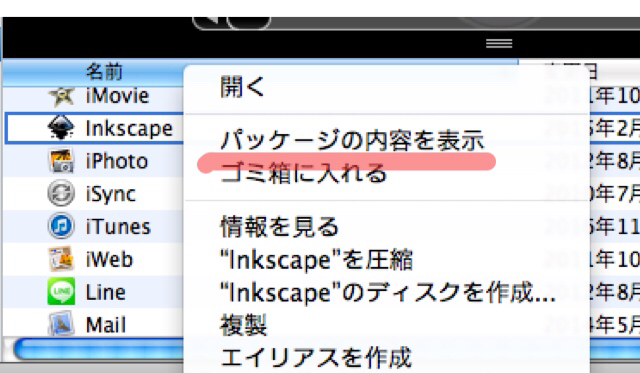
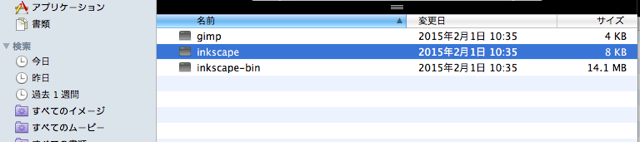
①アプリケーション フォルダからInkscapeを選択

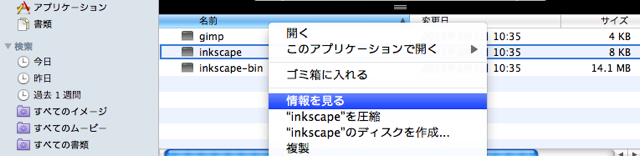
②右クリックで「パッケージの内容を表示」をクリック

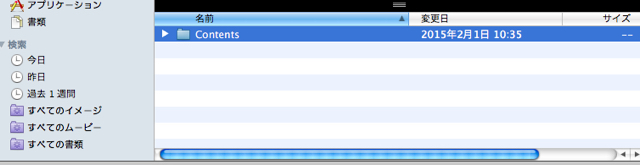
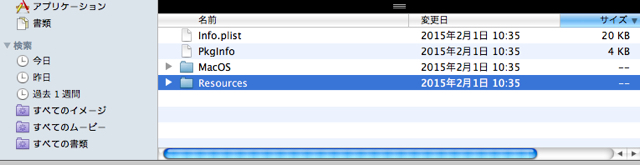
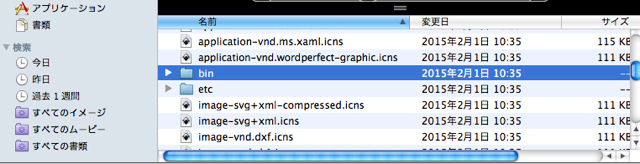
③[Contents]→[Resource]→[bin]→[Inkscape]の順で開いていきます。




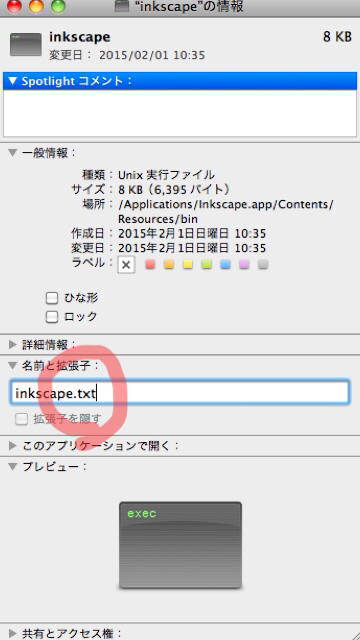
④Inkscapeの拡張子を .txt にしてテキストエディットで開きます。
このときタイトルを編集で拡張子を付けても動きません。
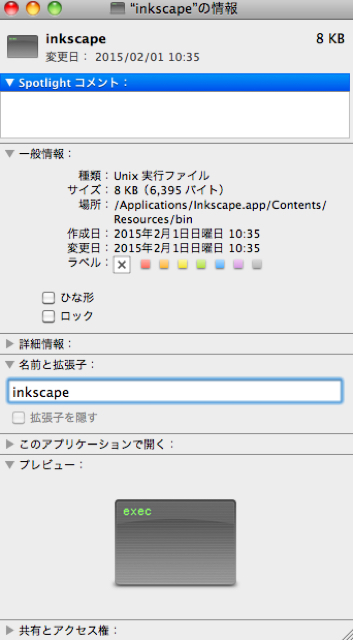
右クリックで「情報を見る」を開き

「▼名前と拡張子:」Inkscapaの後に .txt を追加(赤丸)すれば

テキストエディットで開けます。
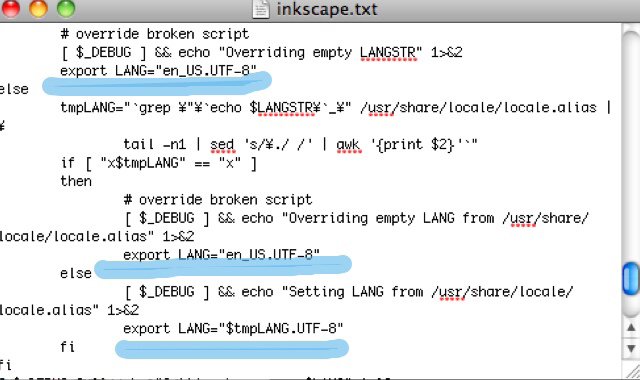
⑤ ④で開いたテキストエディット内の[export LANG="en_US.UTF-8"]と
[export LANG="$tmpLANG.UTF-8"]の3ヵ所全て(青線)を
[export LANG="ja_jp.UTF-8"]に書き換えて
⌘コマンド+ S で保存します。

これで、インクスケープが日本語で表示されます!
※ 3ヵ所の変更が終わったら、必ず!!!拡張子を外して元の
“Inkscapa”のみに戻しておいて下さい!!! ※

Inkscapeを起動する
ここまで本とネットの情報を駆使して
どうにかこうにかダウンロードをし、いざインクスケーパーになれる!!と
起動したものの、、なぜか、謎に
アプリは起動せず謎にターミナルが立ち上がるという
謎謎状態に陥り、、更にネットに頼るも解決されず・・・
最後の砦。お兄様に見てもらったところ
wwwww
お恥ずかしいことに、ダウンロードしていたソフトと
私のMacのバージョンが違ったという
根本的な大ミスを犯しておりました。。とほほ

無事Macのバージョンを上げ、再びインストールし直し
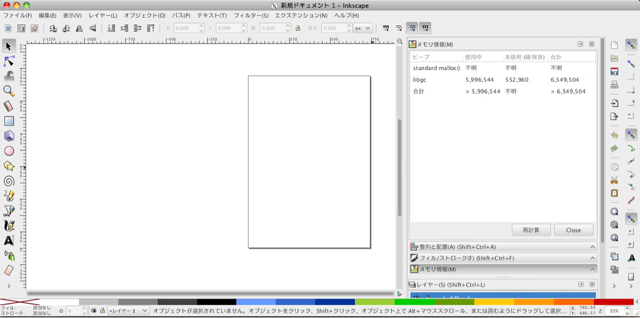
やっとインクスケープを立ち上げる事が出来ました。

感動。。
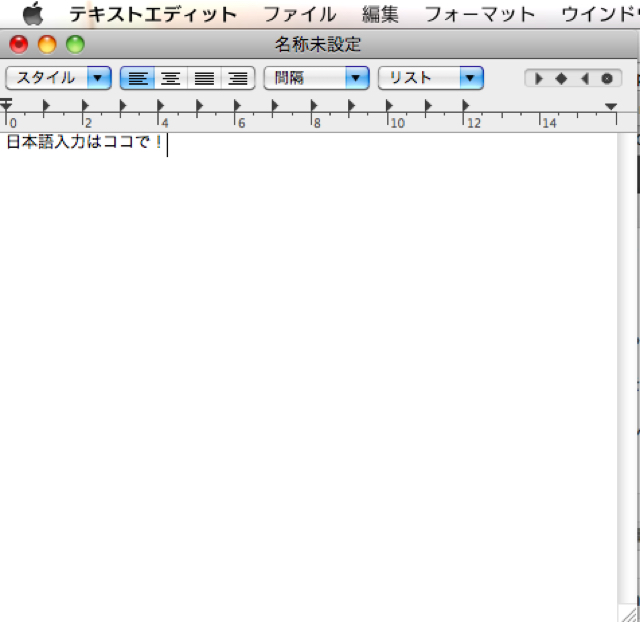
テキストの日本語入力は?
Mac版ではテキストを入れる際、残念ながら直接日本語入力ができない。。
なので、日本語のテキストを入れる際はテキストエディットなどに
一旦入力し、それをコピペするしか方法はございません。。

XQuartzの環境も整える
インクスケープでは、ショートカットキーに[Alt]キーを使いますが
Macにはないので、代わりに[option]キーでを使える様に設定します。
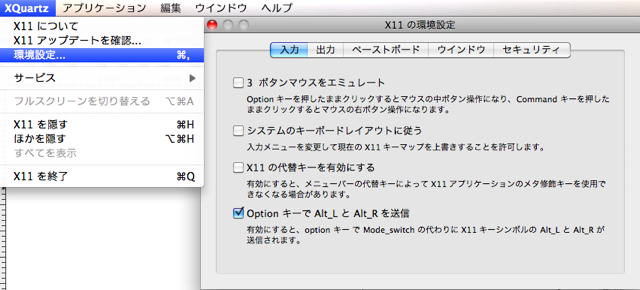
XQuartzを開き、メニューの「環境設定...」へ 
入力の中の、一番した
「OptionキーでAlt_L と Alt_R を送信」にチェックを入れればオッケー!
これで、インストール・環境設定の完了です!
これで晴れてインクスケーパーへの第一歩を踏み出しました!
 インクスケープで「簡単」に太文字にする方法!78
インクスケープで「簡単」に太文字にする方法!78![インクスケープで文字の一部をイラストに変えてみた![簡単]](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%2090%2060%22%3E%3C/svg%3E) インクスケープで文字の一部をイラストに変えてみた![簡単]33
インクスケープで文字の一部をイラストに変えてみた![簡単]33 【インクスケープ】でチケットを作成し「ラクスル」で印刷してみた33
【インクスケープ】でチケットを作成し「ラクスル」で印刷してみた33 インクスケープで桜の花とメッセージカードを作成してみました!24
インクスケープで桜の花とメッセージカードを作成してみました!24![インクスケープで背景透過[PNG画像]をやってみた!](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%2090%2060%22%3E%3C/svg%3E) インクスケープで背景透過[PNG画像]をやってみた!21
インクスケープで背景透過[PNG画像]をやってみた!21 インクスケープで写真のトリミング(切り抜き)をやってみた15
インクスケープで写真のトリミング(切り抜き)をやってみた15 インクスケープでチラシに使う地図を作成する方法12
インクスケープでチラシに使う地図を作成する方法12 インクスケープで名刺を作成する方法6
インクスケープで名刺を作成する方法6 インクスケープで夏のイラストを作ってみた(簡単)6
インクスケープで夏のイラストを作ってみた(簡単)6 インクスケープで夏のイラスト「花火」を作ってみた!6
インクスケープで夏のイラスト「花火」を作ってみた!6![Macインクスケープでフリーフォントをダウンロードしてみた[簡単]。](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%2090%2060%22%3E%3C/svg%3E) Macインクスケープでフリーフォントをダウンロードしてみた[簡単]。6
Macインクスケープでフリーフォントをダウンロードしてみた[簡単]。6 インクスケープで店舗イメージ画像の編集・加工方法3
インクスケープで店舗イメージ画像の編集・加工方法3![インクスケープで「Yシャツ」のイラストを描いてみた[簡単]](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%2090%2060%22%3E%3C/svg%3E) インクスケープで「Yシャツ」のイラストを描いてみた[簡単]3
インクスケープで「Yシャツ」のイラストを描いてみた[簡単]3










![インクスケープで文字の一部をイラストに変えてみた![簡単]](https://403.co.jp/wp-content/uploads/wordpress-popular-posts/36728-featured-90x60.png)


![インクスケープで背景透過[PNG画像]をやってみた!](https://403.co.jp/wp-content/uploads/wordpress-popular-posts/40044-featured-90x60.jpg)





![Macインクスケープでフリーフォントをダウンロードしてみた[簡単]。](https://403.co.jp/wp-content/uploads/wordpress-popular-posts/36277-featured-90x60.png)

![インクスケープで「Yシャツ」のイラストを描いてみた[簡単]](https://403.co.jp/wp-content/uploads/wordpress-popular-posts/36389-featured-90x60.png)
