インクスケープでアイコンの作成にチャレンジです!!!
今回は、私が1番初めに作成した、クリーニング屋と言えば
「アイロン!」アイコンをご紹介(グラデーションver)

作りたいサイズに用紙を合わせます。
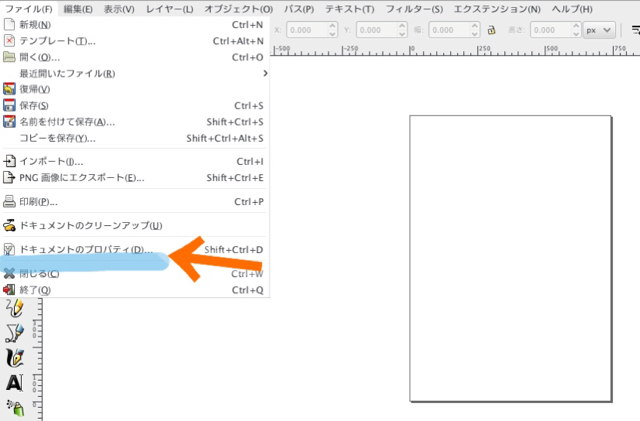
①ファイルの「ドキュメントのプロパティ」を選択

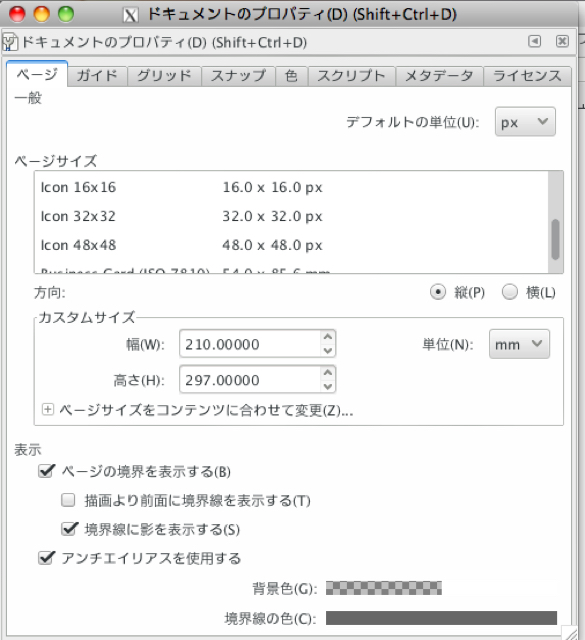
②ページサイズからも選ぶ(縦か、横かも選択可)か
カスタムサイズで作りたいサイズを設定します。

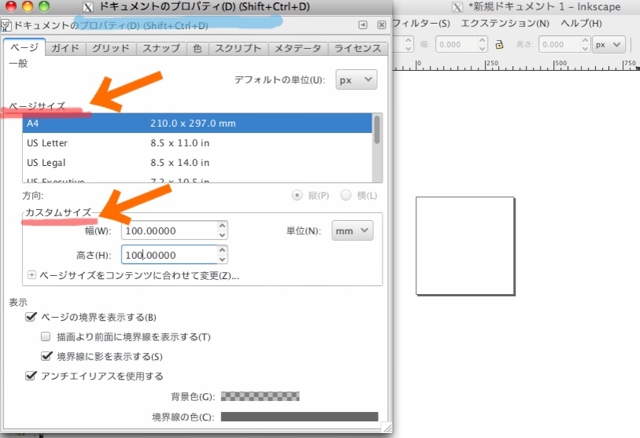
ページサイズで、A4等の用紙サイズを選ぶ か
カスタムサイズで、作りたい大きさを打ち込みます。

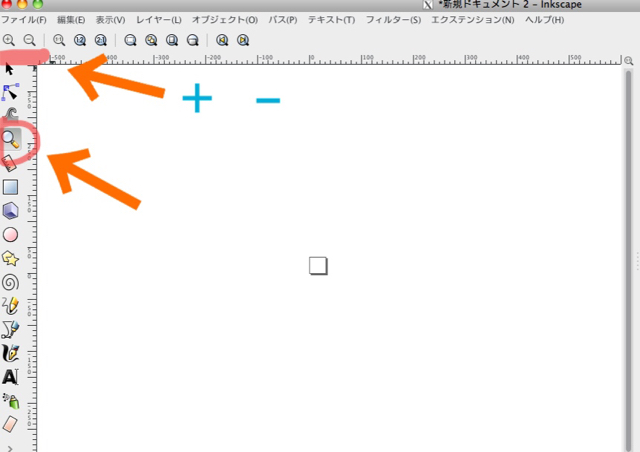
③ズーム
カスタムサイズで、100×100にすると、
かなり小さく出力されます。ので
虫メガネの、「ズームツール」を選んで
上の、+(ズームイン)―(ズームアウト)で
作業しやすいサイズに拡大縮小しましょう。

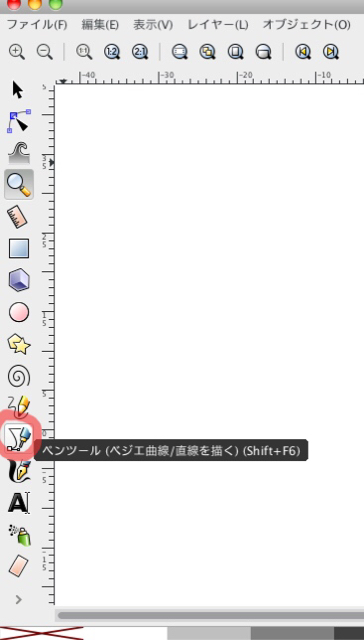
作りたいアイコンの絵を描いていきます。
使うのは、「ペンツール」(Σみたいなのにペンの絵の)

ペンツールは、複数の点(ノード)を結んだ線(パス)を繋いで描いていくツールです。
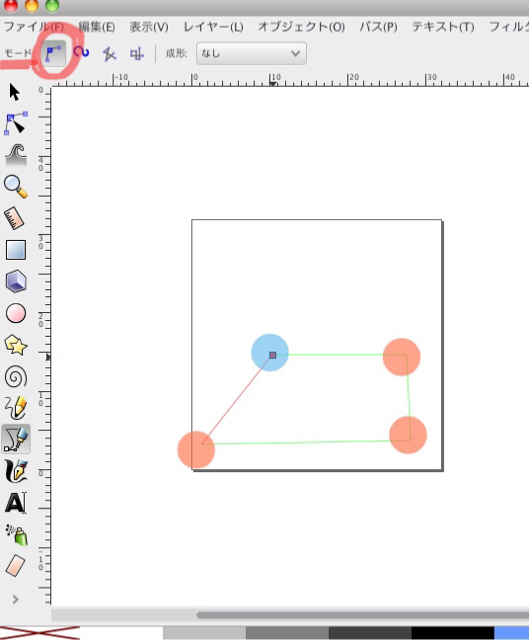
水色が始点。クリックして、次にススム線までのばしていき、
オレンジのところでクリック。
終点は、また水色のところ。始点と重なるように(赤い■)

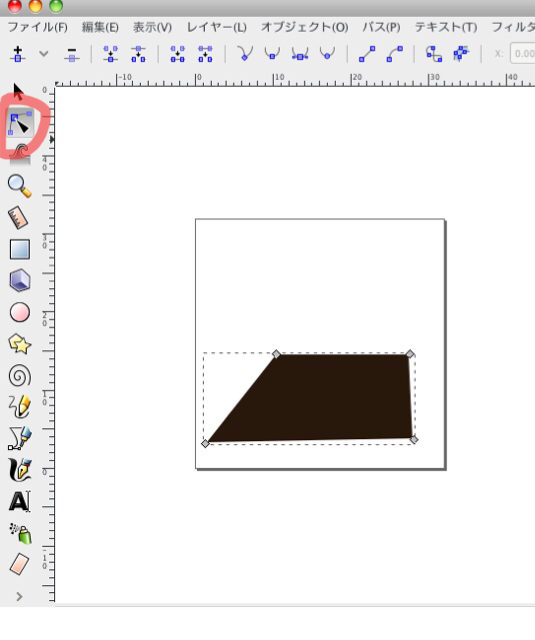
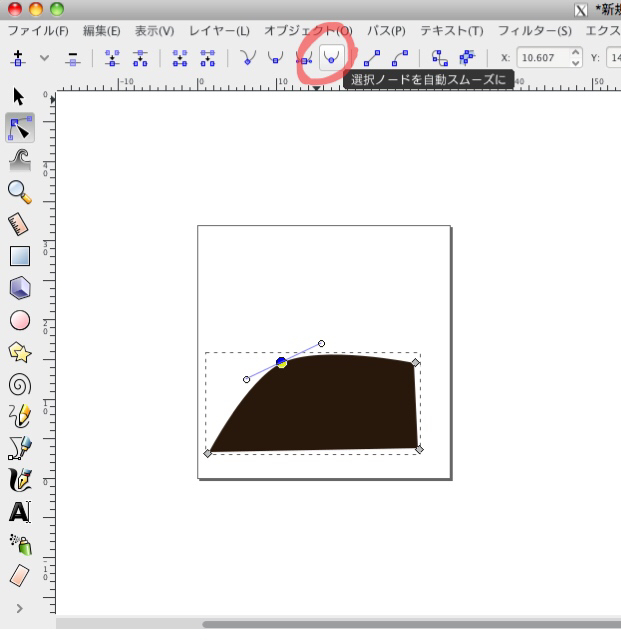
ノードツールでパスの編集
カクカクなので、丸みを付けていくために、赤丸の、「ノードツール」を選択。

パス(線)を、曲線にするには「選択ノードを自動スムーズに」を選び
曲線にしたい部分のノード(点)をクリック。

これで、曲線になりました。
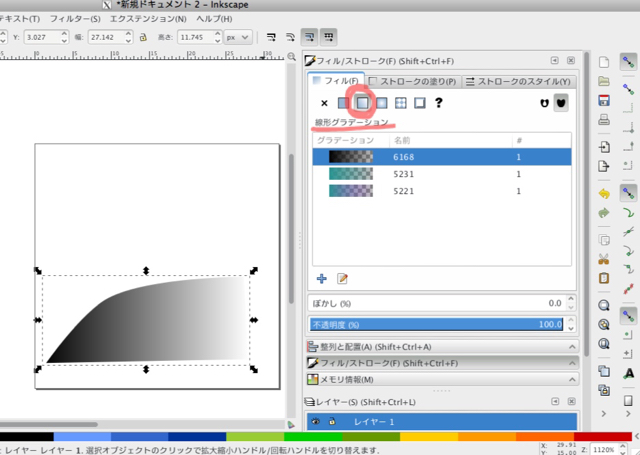
グラデーションに設定
①グラデーションの向きを決める
「線形グラデーション」を選択
(隣の放射グラデーションは、内から外へグラデーション)

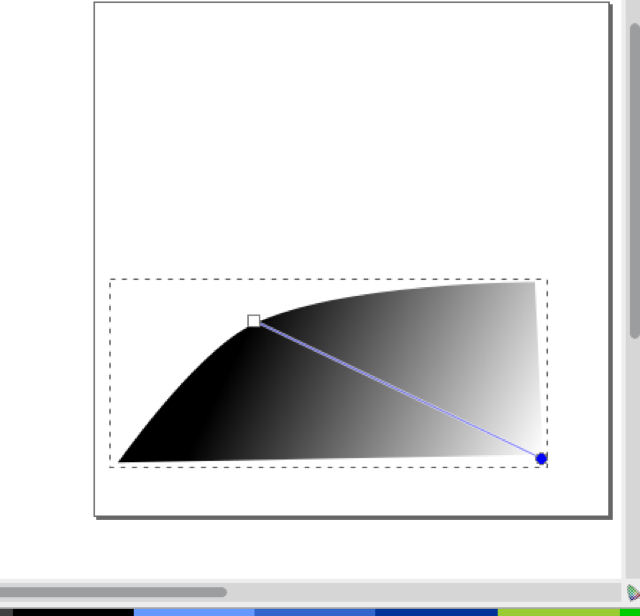
ツールの中の「グラデーション」を選択し
グラデーションの流れを決めていきます。
[control]を押しながら、左上から右下へドラック。

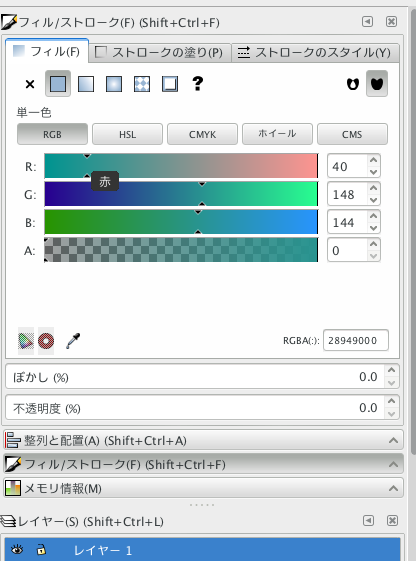
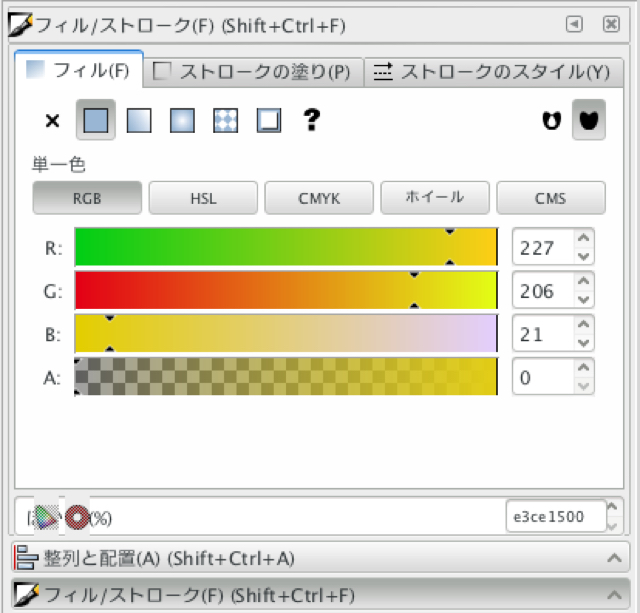
②色を設定
始点と終点をそれぞれクリックして色を「フィル/ストローク」ダイアログの
「フィル」で設定していきます。
・始点の色の設定

・終点の色の設定

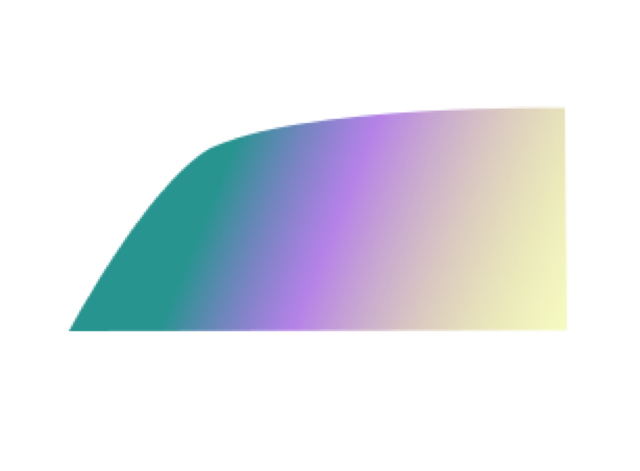
これで、アイロン本体が完成。

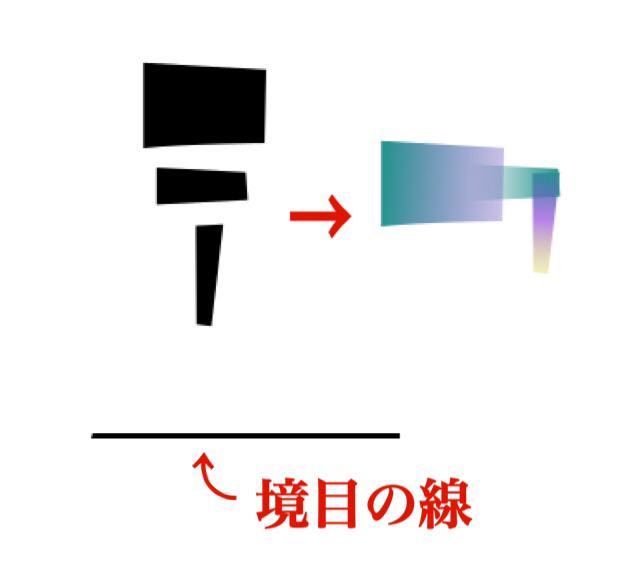
手持ち部分と、アイロンの境目も同様に、ペンツールで好きな形に描いていき
グラデーションで色付けします。
手持ち部分のパーツを3つ合体させます。
境目は、背景と同じ色で設定しくり抜きのように

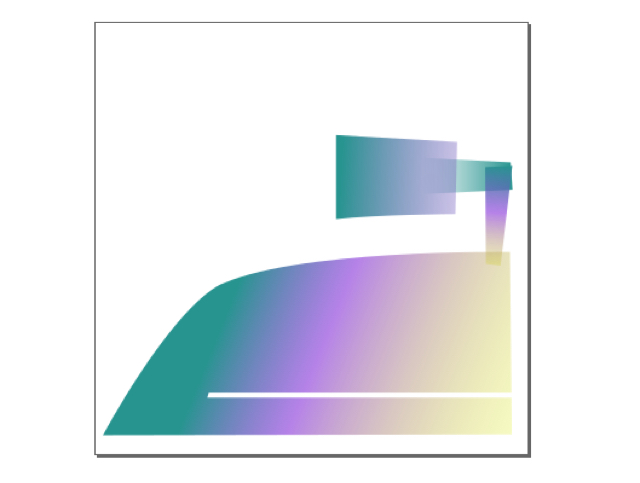
これを本体に合体させて、アイロンの完成!

ロゴを挿入
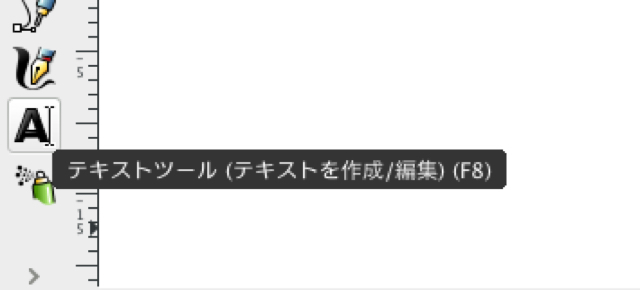
①「テキストツール」で入れたい文字を入力します。

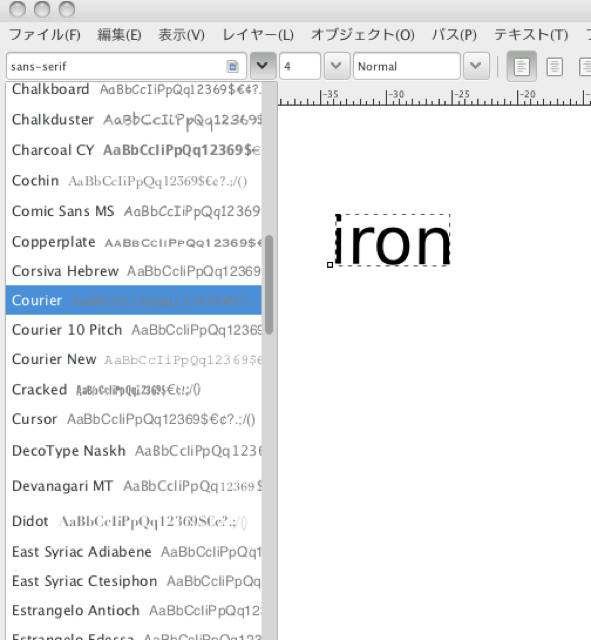
②書体を選択。
今回は、「Courier」を使ってみました。

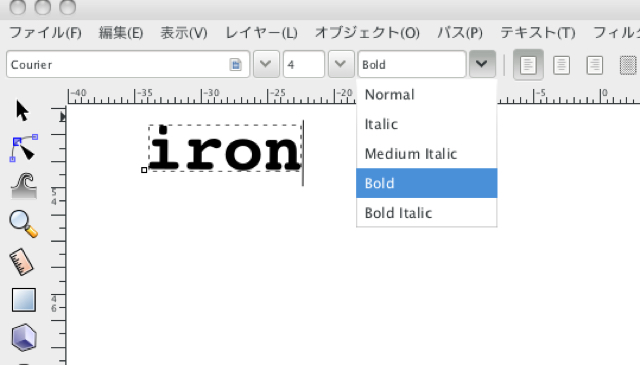
③太文字に。
「Bold」で太文字になります。

④文字のバランスを作っていきます。
まず、「選択ツール」で文字を選択したらもう一度クリックします。
下図のように四方の矢印の形が変わり、これで全体を傾けさせる事ができます。

次に、それぞれの字を傾けさせたり、上下させたりしていきます。
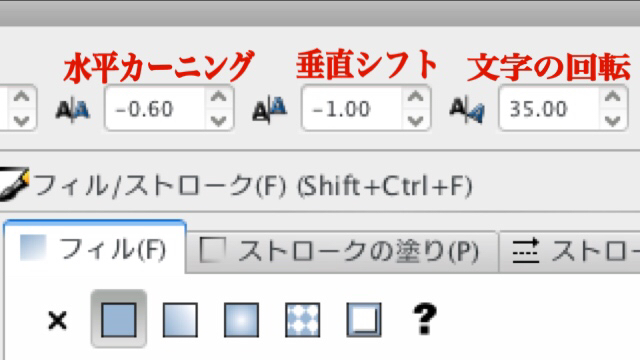
「テキストツール」の「ツールコントロールバー」で設定します。

水平カーニング:+で右、ーで左へ移動(px)
垂直シフト:+で下、ーで上へ移動(px)
文字の回転:回転(度)
今回はこんな感じで設定
水平 垂直 回転
i:なし(全体の傾きのみ)
r: -0.60 -1.00 35.00
o: 0.60 0.20 0.00
n: 1.70 0.50 -30.00
! : -0.80 0.40 0.00
⑤色は同様のグラデーションに。

最後にロゴとアイロンと合わせて完成^o^/

 インクスケープで「簡単」に太文字にする方法!78
インクスケープで「簡単」に太文字にする方法!78![インクスケープで文字の一部をイラストに変えてみた![簡単]](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%2090%2060%22%3E%3C/svg%3E) インクスケープで文字の一部をイラストに変えてみた![簡単]33
インクスケープで文字の一部をイラストに変えてみた![簡単]33 【インクスケープ】でチケットを作成し「ラクスル」で印刷してみた33
【インクスケープ】でチケットを作成し「ラクスル」で印刷してみた33 インクスケープで桜の花とメッセージカードを作成してみました!24
インクスケープで桜の花とメッセージカードを作成してみました!24![インクスケープで背景透過[PNG画像]をやってみた!](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%2090%2060%22%3E%3C/svg%3E) インクスケープで背景透過[PNG画像]をやってみた!21
インクスケープで背景透過[PNG画像]をやってみた!21 インクスケープで写真のトリミング(切り抜き)をやってみた15
インクスケープで写真のトリミング(切り抜き)をやってみた15 セールチラシを作ろう!Mac版 Inkscapeのダウンロード方法とハマったところ12
セールチラシを作ろう!Mac版 Inkscapeのダウンロード方法とハマったところ12 インクスケープでチラシに使う地図を作成する方法12
インクスケープでチラシに使う地図を作成する方法12 インクスケープで名刺を作成する方法6
インクスケープで名刺を作成する方法6 インクスケープで夏のイラストを作ってみた(簡単)6
インクスケープで夏のイラストを作ってみた(簡単)6 インクスケープで夏のイラスト「花火」を作ってみた!6
インクスケープで夏のイラスト「花火」を作ってみた!6![Macインクスケープでフリーフォントをダウンロードしてみた[簡単]。](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%2090%2060%22%3E%3C/svg%3E) Macインクスケープでフリーフォントをダウンロードしてみた[簡単]。6
Macインクスケープでフリーフォントをダウンロードしてみた[簡単]。6 インクスケープで店舗イメージ画像の編集・加工方法3
インクスケープで店舗イメージ画像の編集・加工方法3![インクスケープで「Yシャツ」のイラストを描いてみた[簡単]](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%2090%2060%22%3E%3C/svg%3E) インクスケープで「Yシャツ」のイラストを描いてみた[簡単]3
インクスケープで「Yシャツ」のイラストを描いてみた[簡単]3








![インクスケープで文字の一部をイラストに変えてみた![簡単]](https://403.co.jp/wp-content/uploads/wordpress-popular-posts/36728-featured-90x60.png)


![インクスケープで背景透過[PNG画像]をやってみた!](https://403.co.jp/wp-content/uploads/wordpress-popular-posts/40044-featured-90x60.jpg)






![Macインクスケープでフリーフォントをダウンロードしてみた[簡単]。](https://403.co.jp/wp-content/uploads/wordpress-popular-posts/36277-featured-90x60.png)

![インクスケープで「Yシャツ」のイラストを描いてみた[簡単]](https://403.co.jp/wp-content/uploads/wordpress-popular-posts/36389-featured-90x60.png)
