ただいま、テントクリーニングのパンフ作成中につき、
河口湖工場までの地図を作成してみました^^
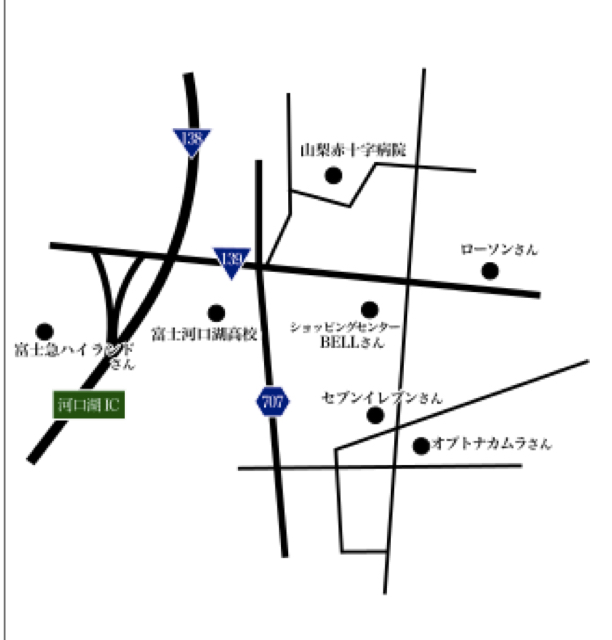
とりあえず、グーグルマップで地図をスクリーンショット
ほぼコレを頼りに、工場を中心に作成していきます。

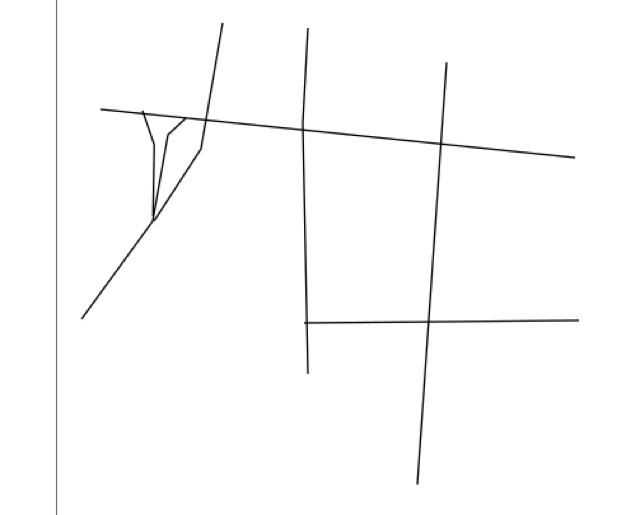
おおまかに線引き
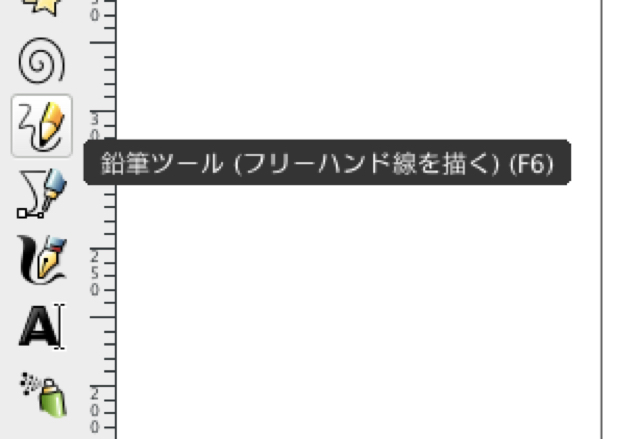
「鉛筆ツール」を使って必要な線をおおまかに引いていきます。


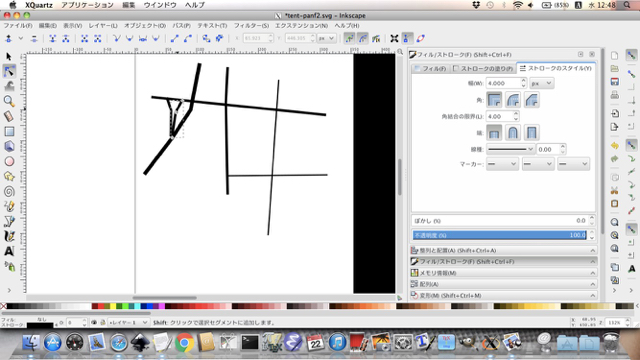
主要な(大通り)や高速道路は太く!小さい通りは細く!

「ストロークのスタイル」の「幅」でサイズ調節します。
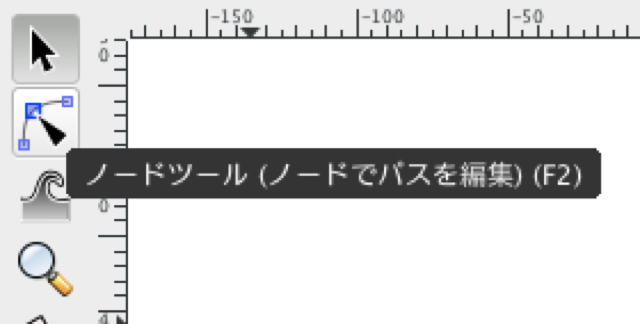
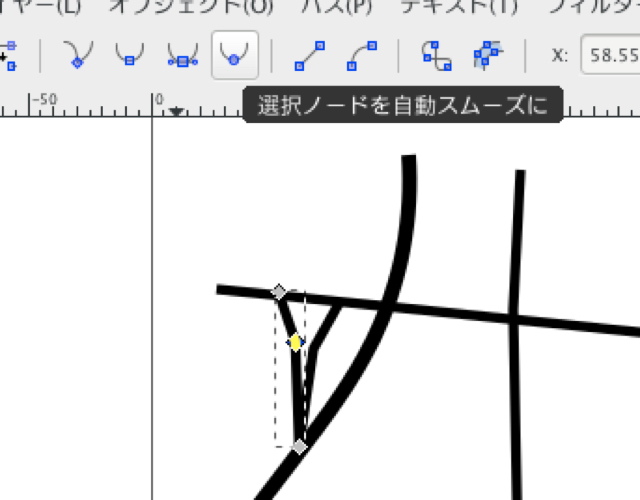
曲線は、「ノードツール」で「選択ノードを自動スムーズに」しましょう。


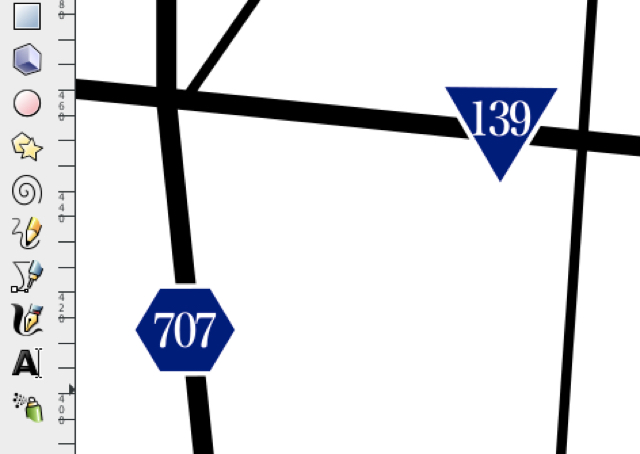
標識をin
国道や、目印になる標識を入れていきます。
わかりやすく忠実に標識は同じ形を作りましょう。
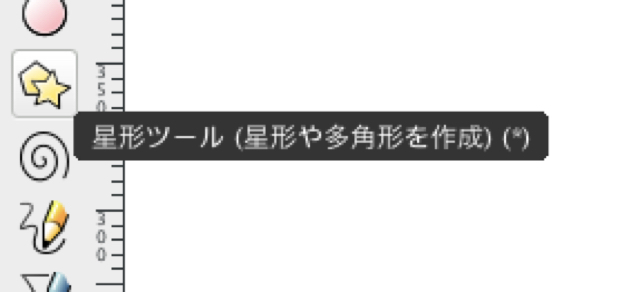
「星形ツール」の

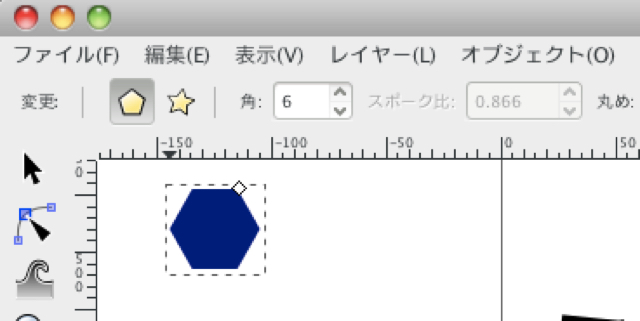
「多角形」を使い、六角形と

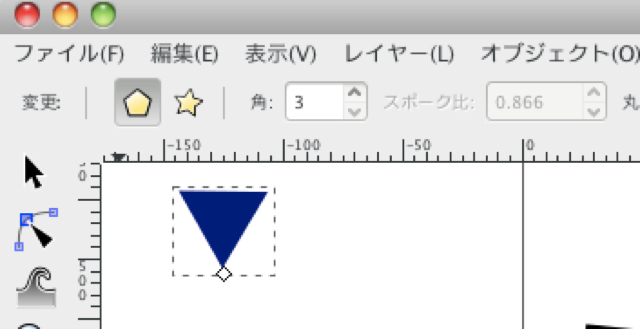
三角形を作ります。

フィル(内側)を青、ストローク(枠)を白にし、
中に国道◯◯号を入れます。

河口湖工場は、インター降りてすぐなのでわかりやすく、降りるインターも記載します。
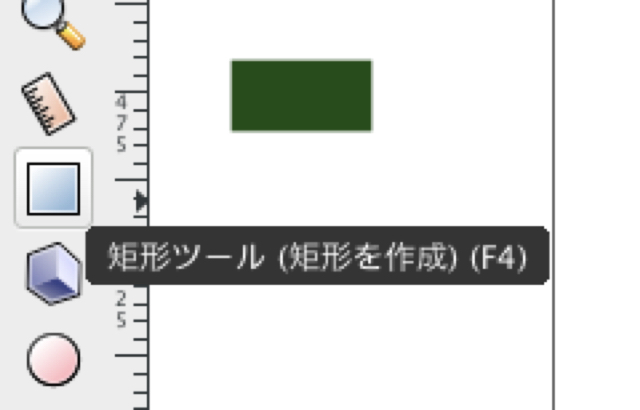
四角は、「矩形ツール」を使います。

こちらは、フィル:緑、ストローク:白に、文字を入れます。

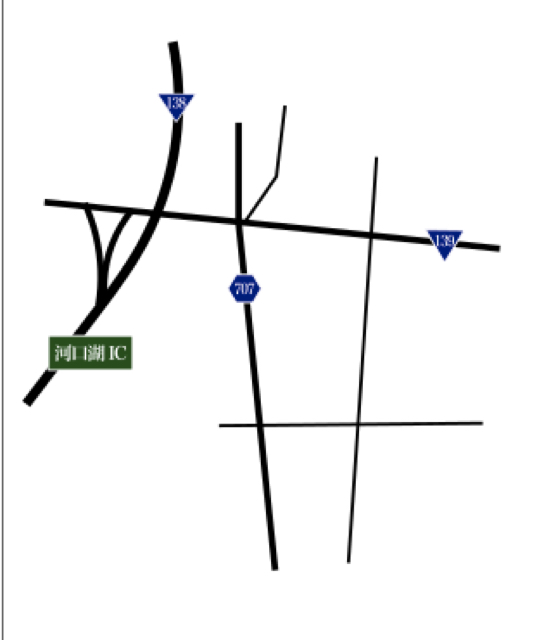
作成した標識を配置。

おぉーー地図らしくなってきました^^
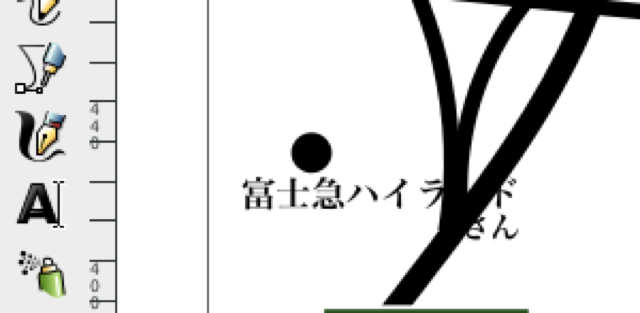
目印となるポイント(お店や施設等)
「円/弧ツール」の●でポイントを打っていきます。

●付近に名称を。

地図の線と同じ色にしたいのですが、被ってしまう場合は反対色の文字枠を付ける事をお勧めします。
今回は、文字を「複製」、「ストロークのスタイル」を太くし「背面へ移動」させました。

※元の文字を「ストロークのスタイル」で太くしている場合、このやり方がオススメです!
こんな感じをいくつか打っていくと、、

ほぼほぼ完成です☆
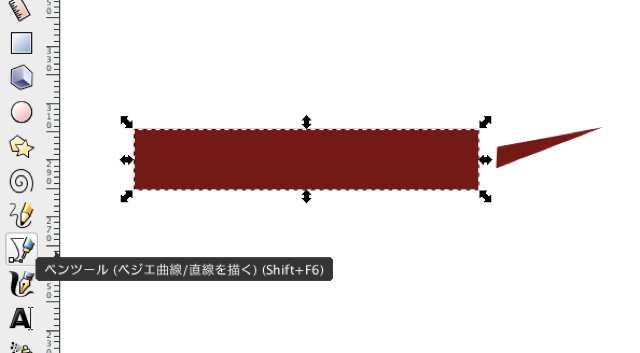
最後に目的地を!
★や、アイコン等がわかりやすくていいですね。
ここだよ〜っていうのが分かりやすく
「矩形ツール」と「ペンツール」で作った矢印と一緒に

今回は、テントクリーニングのアイコンにします!

コレで完成〜〜〜〜〜〜!!!パチパチ

地図作り、、楽しかったーーーーーv(^^)v
 インクスケープで「簡単」に太文字にする方法!78
インクスケープで「簡単」に太文字にする方法!78![インクスケープで文字の一部をイラストに変えてみた![簡単]](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%2090%2060%22%3E%3C/svg%3E) インクスケープで文字の一部をイラストに変えてみた![簡単]33
インクスケープで文字の一部をイラストに変えてみた![簡単]33 【インクスケープ】でチケットを作成し「ラクスル」で印刷してみた33
【インクスケープ】でチケットを作成し「ラクスル」で印刷してみた33 インクスケープで桜の花とメッセージカードを作成してみました!24
インクスケープで桜の花とメッセージカードを作成してみました!24![インクスケープで背景透過[PNG画像]をやってみた!](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%2090%2060%22%3E%3C/svg%3E) インクスケープで背景透過[PNG画像]をやってみた!21
インクスケープで背景透過[PNG画像]をやってみた!21 インクスケープで写真のトリミング(切り抜き)をやってみた15
インクスケープで写真のトリミング(切り抜き)をやってみた15 セールチラシを作ろう!Mac版 Inkscapeのダウンロード方法とハマったところ12
セールチラシを作ろう!Mac版 Inkscapeのダウンロード方法とハマったところ12 インクスケープで名刺を作成する方法6
インクスケープで名刺を作成する方法6 インクスケープで夏のイラストを作ってみた(簡単)6
インクスケープで夏のイラストを作ってみた(簡単)6 インクスケープで夏のイラスト「花火」を作ってみた!6
インクスケープで夏のイラスト「花火」を作ってみた!6![Macインクスケープでフリーフォントをダウンロードしてみた[簡単]。](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%2090%2060%22%3E%3C/svg%3E) Macインクスケープでフリーフォントをダウンロードしてみた[簡単]。6
Macインクスケープでフリーフォントをダウンロードしてみた[簡単]。6 インクスケープで店舗イメージ画像の編集・加工方法3
インクスケープで店舗イメージ画像の編集・加工方法3![インクスケープで「Yシャツ」のイラストを描いてみた[簡単]](data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%2090%2060%22%3E%3C/svg%3E) インクスケープで「Yシャツ」のイラストを描いてみた[簡単]3
インクスケープで「Yシャツ」のイラストを描いてみた[簡単]3








![インクスケープで文字の一部をイラストに変えてみた![簡単]](https://403.co.jp/wp-content/uploads/wordpress-popular-posts/36728-featured-90x60.png)


![インクスケープで背景透過[PNG画像]をやってみた!](https://403.co.jp/wp-content/uploads/wordpress-popular-posts/40044-featured-90x60.jpg)





![Macインクスケープでフリーフォントをダウンロードしてみた[簡単]。](https://403.co.jp/wp-content/uploads/wordpress-popular-posts/36277-featured-90x60.png)

![インクスケープで「Yシャツ」のイラストを描いてみた[簡単]](https://403.co.jp/wp-content/uploads/wordpress-popular-posts/36389-featured-90x60.png)
